Szybkość i wydajność serwisu online należą do kluczowych elementów mających wpływ na powodzenie w biznesie e-commerce. Zgodnie z zapowiedzią, począwszy od sierpnia 2021 r. Google będzie uwzględniał wskaźniki Core Web Vitals w swoich rankingach wyszukiwania.
Aby ułatwić branży e-commerce przygotowanie się do tych zmian, stworzyliśmy narzędzie monitorujące, które pozwala zweryfikować przygotowanie e-sklepów do nowych wytycznych Google.
Wykorzystując dane pochodzące z opublikowanego przez Senuto raportu „E-COMMERCE W POLSCE 2021. Sklepy internetowe z najlepszym SEO” oraz narzędzia Chrome UX Report, przygotowaliśmy rozwiązanie, które analizuje poziom gotowości e-sklepów na przyjęcie nowego algorytmu, z uwzględnieniem poszczególnych wskaźników wchodzących w skład Core Web Vitals. Nasz monitoring bazuje na TOP 5000 sklepów z największymi poziomami widoczności w naturalnych wynikach wyszukiwania i spośród nich wyłania zarówno rankingowych liderów, jak i witryny z najsłabszymi wynikami. Rozwiązanie umożliwia także przeanalizowanie pod tym kątem własnej strony.
Z poniższego materiału dowiesz się m.in.:
1. w jakim stopniu branża e-commerce przygotowuje się do nadchodzącej aktualizacji algorytmu Google,
2. jakie sklepy w danym miesiącu uzyskały najlepsze wyniki Core Web Vitals,
3. które ze sklepów internetowych wypadają najsłabiej w tym obszarze,
4. w jakiej kondycji jest Twój sklep i w jakich obszarach wymaga optymalizacji,
5. czym są wskaźniki Core Web Vitals i dlaczego są tak ważne dla branży e-commerce,
6. oraz w jaki sposób poprawić swoje wyniki.
*Liderzy = serwisy z największą widocznością w naturalnych wynikach wyszukiwania, z pominięciem zapytań brandowych
*Liderzy = serwisy z największą widocznością w naturalnych wynikach wyszukiwania, z pominięciem zapytań brandowych
*Liderzy = serwisy z największą widocznością w naturalnych wynikach wyszukiwania, z pominięciem zapytań brandowych
Od jakiegoś czasu Google wprowadza do algorytmów wyszukiwania zmiany, których celem jest poprawa doświadczeń użytkowników i ulepszanie jakości prezentowanych wyników. W sierpniu br. wprowadzona zostanie kolejna ważna zmiana – na pozycję danej witryny w rankingu wyszukiwania wpływ będą miały Core Web Vitals, czyli wskaźniki jakości strony. Czym są Core Web Vitals? Jak przygotować swoją stronę na nowe wytyczne SEO Google? I jak radzą sobie z tym inni? Zapraszamy do lektury.
Historia wdrożenia Core Web Vitals do czynników decydujących o SEO danej witryny rozpoczęła się w maju 2020 roku. Wtedy to po raz pierwszy Google ogłosiło, że będzie uwzględniać w wynikach wyszukiwania wskaźniki dotyczące jakości danej strony[1]. Co dokładnie obejmują te wskaźniki i jaki jest cel tej zmiany?
Nie od dziś wiadomo, że głównym celem Google jest ciągłe polepszanie doświadczeń użytkowników i jakości prezentowanych wyników wyszukiwania. We wskaźnikach CWV chodzi dokładnie o to samo – aby kierować użytkowników do stron, które są stabilne i działają prawidłowo.
Dzięki temu użytkownicy Google rzadziej będą klikać linki stron, które mają niestabilną strukturę (Cumulative Layout Shift – CLS), długo się ładują (Largest Contentful Paint – LCP) lub wolno odpowiadają na interakcje (First Input Delay – FID), ponieważ takie witryny będą prezentowane niżej w stronie z wynikami wyszukiwania (Search Engine Results Page – SERP).
Chociaż nowe zalecenia Google odnoszą się do tak naprawdę wszystkich stron w sieci, to szczególnie poważnie powinna je potraktować branża e-commerce. Nie od dzisiaj wiadomo, że to właśnie w sklepach internetowych klienci oczekują nienagannego działania, sprawnego ładowania i doskonałej obsługi klienta. Core Web Vitals doskonale wpasowują się w te oczekiwania.
Gdybyśmy chcieli przetłumaczyć to określenie na język polski, najlepszym określeniem byłoby „podstawowe (lub główne) wskaźniki internetowe”. Samo Google na swoim blogu przyznaje, że lista CWV będzie się rozwijać w miarę upływu czasu. Jednak na te chwilę główną rolę odgrywają trzy – LCP, FID oraz CLS. Każdy wskaźnik Core Web Vitals klasyfikuje strony indeksowane przez robota Google, jako „dobrej jakości”, „wymagające poprawy” lub „słabej jakości”. Co się kryje pod tymi skrótami?
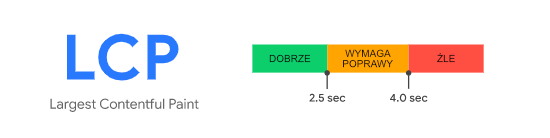
To wskaźnik, który mierzy czas ładowania największego pliku graficznego lub bloku tekstu widocznego w tzw. viewporcie, czyli podglądzie strony[2]. Google wskazuje, że czas ładowania LCP nie powinien przekroczyć 2,5 sekundy. Akceptowalny jest też czas między 2,5 a 4 sekundy, jednak Google sugeruje, że Twoją rolą, jako właściciela witryny, jest poprawienie tego czasu. Wyszukiwarka, dokonując analizy, bierze pod uwagę wszystkie elementy (także te wewnątrz ) oraz

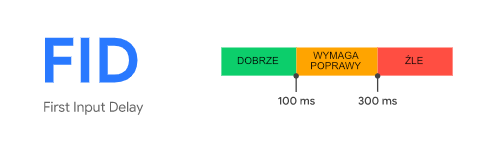
Ten wskaźnik mierzy czas od momentu pierwszej interakcji z witryną do momentu, gdy przeglądarka jest w stanie rozpocząć przetwarzanie zdarzeń odpowiadających na tę interakcję. Mówiąc prościej: jest to czas, jaki jest potrzebny, aby Twoja witryna zaczęła przetwarzać daną interakcję. Taka interakcja to np. kliknięcie linku. Wskaźnik FID bierze pod uwagę w szczególności duże pliki JavaScript, które odpowiadają za blokowanie głównego wątku przeglądarki, a tym samym negatywnie wpływają na interaktywność.
Google sugeruje, że czas ten powinien wynosić optymalnie 100 milisekund[3]. Dopuszczalne są czasy do 300 milisekund, jednak z takim założeniem jak powyżej – wtedy wymagają one poprawy.

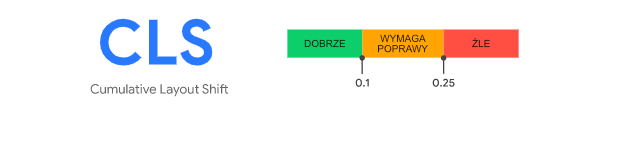
To wskaźnik mierzący jakość, a przede wszystkim stabilność wizualną Twojej witryny. Chodzi tutaj przede wszystkim o różnego rodzaju przesunięcia treści pojawiające się na stronie, na przykład w trakcie jej wczytywania. Warto dodać, że mówimy tutaj o niezamierzonych i niechcianych przesunięciach, czyli takich, które mogą negatywnie wpłynąć na doświadczenia użytkowników. Idealnie wskaźnik CLS nie powinien przekraczać poziomu 0,1. Dopuszczalny jest poziom do 0,25, ale wiadomo, że wymaga on wtedy dalszych prac.

Google na stronie poświęconej CLS dobrze pokazuje, o jakie przesunięcia może na przykład chodzić:
Źródło grafiki: https://webdev.imgix.net/cls/layout-shift-4.png
Na wspomnianej stronie znajdziesz też dokładne informacje, w jaki sposób te niezamierzone przesunięcia są weryfikowane. To, co należy zapamiętać to fakt, że im więcej niestabilnych elementów na Twojej stronie, im więcej niechcianych przesunięć treści czy grafik, tym wyższy będzie wskaźnik CLS.
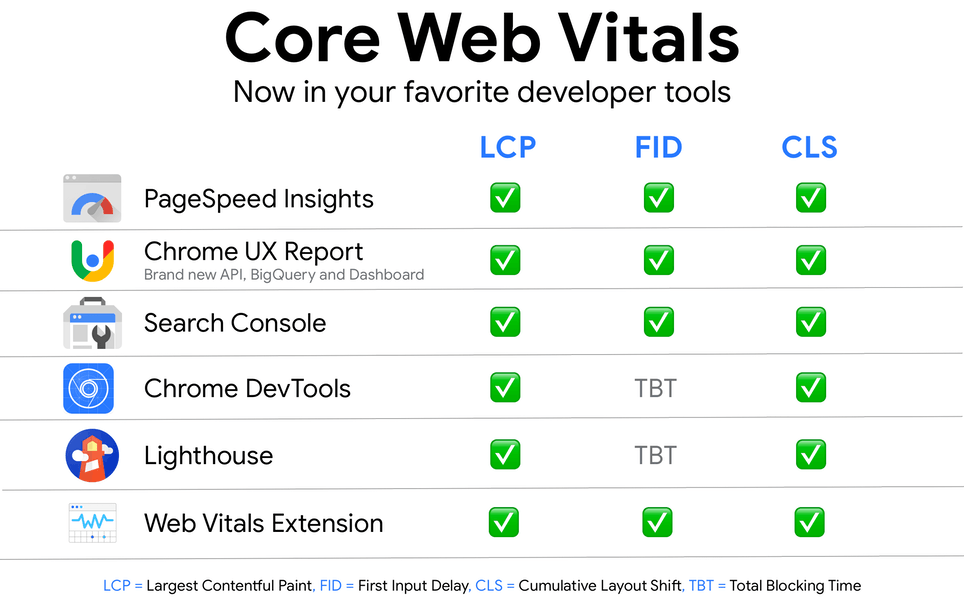
Google udostępnia ujednolicone wskazówki związane z Web Vitals dla wszystkich witryn. Dzięki temu wiemy, co jest istotne, aby roboty indeksujące uznały, że dana strona zapewnia użytkownikom doskonałe wrażenia podczas korzystania z niej. Obecnie wszystkie narzędzia Google dla programistów pozwalają mierzyć wskaźniki Core Web Vitals, przez co umożliwiają dokonanie szybkiej diagnozy strony, a następnie wprowadzenie zmian rozwiązujących problemy związane z wygodą korzystania przez internautów. Każde narzędzie powstało w innym celu, jednak pomiar metryk Core Web Vitals jest ich wspólnym mianownikiem.
Wyróżniamy dwa podstawowe rodzaje narzędzi:
Każde narzędzie laboratoryjne lub terenowe oferuje odrębną wartość w zakresie optymalizacji doświadczenia użytkownika, dlatego do analizy witryny pod kątem wskaźników Web Vitals warto korzystać ze wszystkich dostępnych narzędzi. Dzięki temu uzyskasz pełen wgląd w to, jak Twoja strona sobie radzi i jakie elementy na niej zamieszczone wymagają poprawy. Do mierzenia poszczególnych wskaźników można wykorzystać:

Źródło grafiki: https://web.dev/vitals-tools/
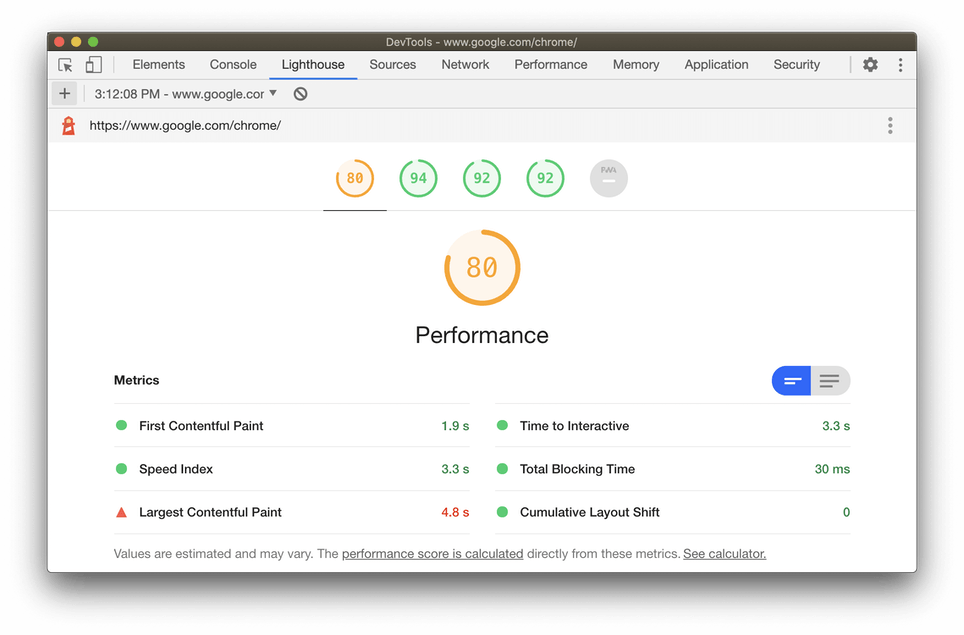
Lighthouse to zautomatyzowane narzędzie open source, służące do wykonywania audytu witryn internetowych. Pomaga programistom diagnozować problemy i identyfikować możliwości poprawy komfortu ich użytkowania. Dostępne jest jako jedna z funkcji Chrome DevTools lub jako wtyczka do przeglądarki Chrome. Lighthouse po uruchomieniu analizuje stronę i wykonuje szereg testów, na podstawie których generowany jest raport przedstawiający wartości dla poszczególnych wskaźników Core Web Vitals.
Lighthouse dostarcza ważnych informacji diagnostycznych, niezbędnych do optymalizacji doświadczeń użytkownika. Korzystając z tego narzędzia, otrzymasz wiele istotnych informacji dotyczących zmian, jakie możesz wprowadzić na stronie, w celu poprawy jej wydajności. Z pewnością wpłynie to pozytywnie na doświadczenia użytkowników odwiedzających Twoją witrynę.

Źródło grafiki: https://web.dev/vitals-tools/
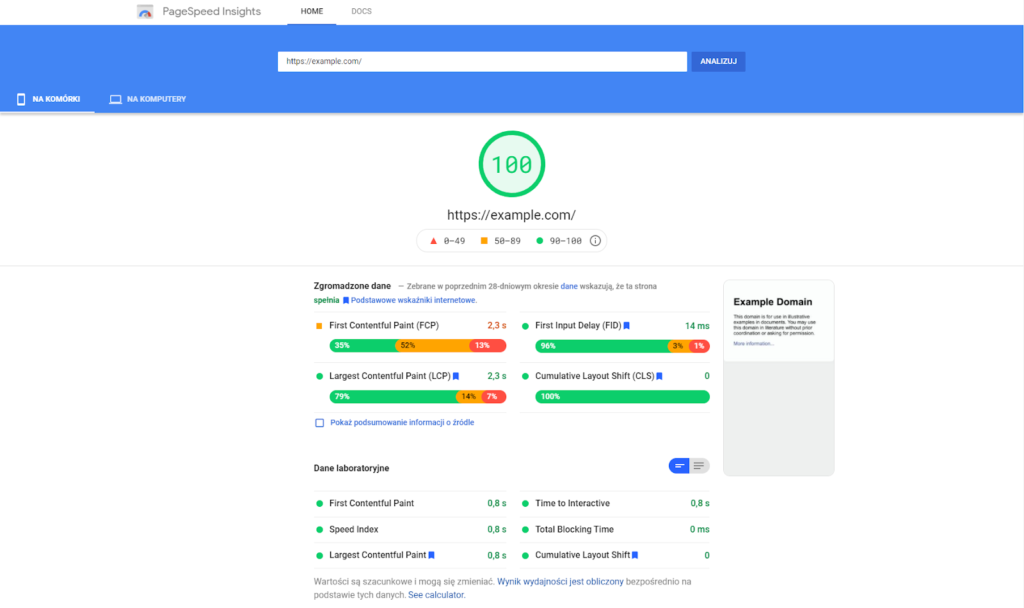
PageSpeed Insights (PSI) to narzędzie, które działa w bardzo zbliżony sposób do Lighthouse. Za jego pomocą można zbadać dane terenowe dla dowolnego adresu URL, zarówno w wersji stacjonarnej, jak i mobilnej. Dzięki raportowi Chrome UX umożliwia zapoznanie się z informacjami o tym, w jaki sposób realni użytkownicy postrzegają Twoją stronę. PSI wykorzystuje również dane laboratoryjne, które importuje z Lighthouse (wyróżnione są niebieskim znacznikiem), a następnie na ich podstawie prezentuje zestaw praktycznych zaleceń, które jako właściciel witryny możesz wdrożyć, aby poprawić wrażenia użytkowników.
Podczas gdy Search Console wskazuje elementy na stronie wymagające poprawy, PSI pomaga zidentyfikować możliwości dla poszczególnych podstron, aby poprawić komfort użytkowników. W PSI można wyraźnie zobaczyć, czy Twoja strona zapewnia odpowiednie doświadczenie internautom we wszystkich podstawowych pomiarach Vitals.

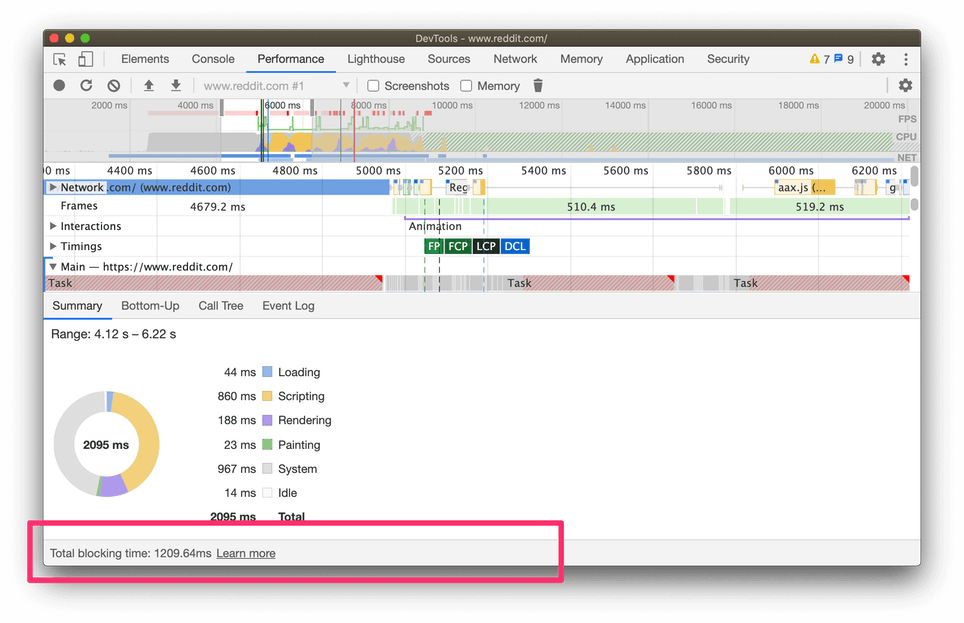
Chrome DevTools oferuje zestaw przydatnych narzędzi, z których można korzystać w przeglądarce, dlatego wielu deweloperów chętnie wykorzystuje go w codziennej pracy. Za pomocą Chrome DevTools można:
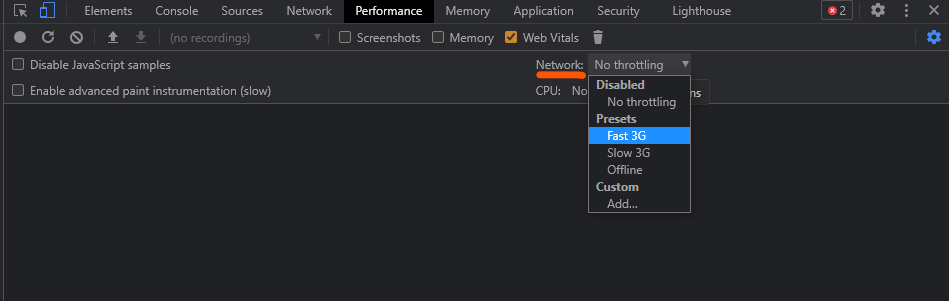
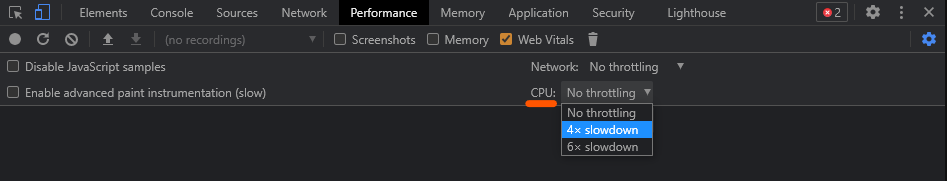
Jednocześnie dzięki konsoli Chrome możliwe jest przeprowadzenie testów wydajności witryny w kontrolowanym środowisku. Nowa sekcja panelu wydajności – „Performance”, pozwala zasymulować dowolne środowisko i zaobserwować, w jaki sposób kształtuje się w danych warunkach wydajność witryny. Można ustawić między innymi takie parametry jak: szybkość procesora, rozdzielczość ekranu oraz szybkość łącza. Jest to niezwykle przydatne do identyfikowania i naprawienia problemów z niestabilnością wizualną na stronie.

Źródło grafiki: https://web.dev/vitals-tools/

Źródło grafiki: https://web.dev/vitals-tools/
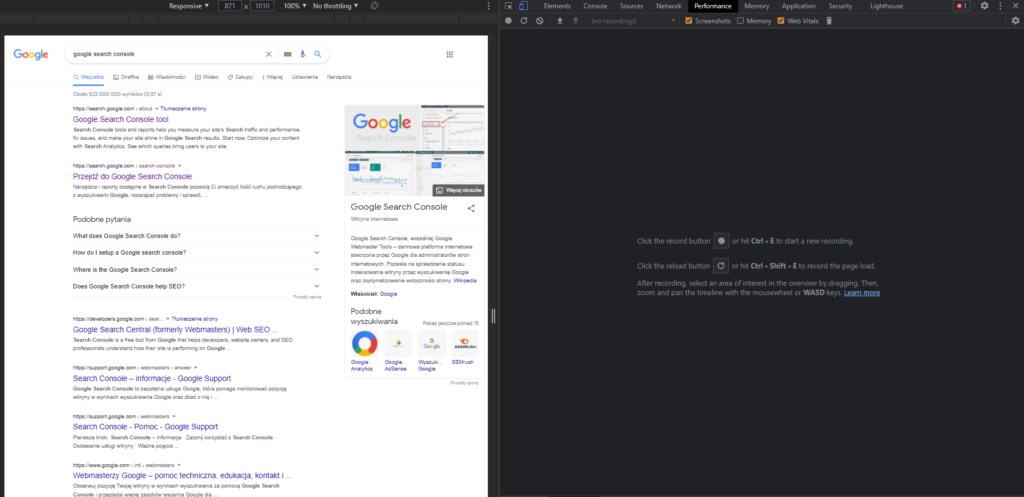
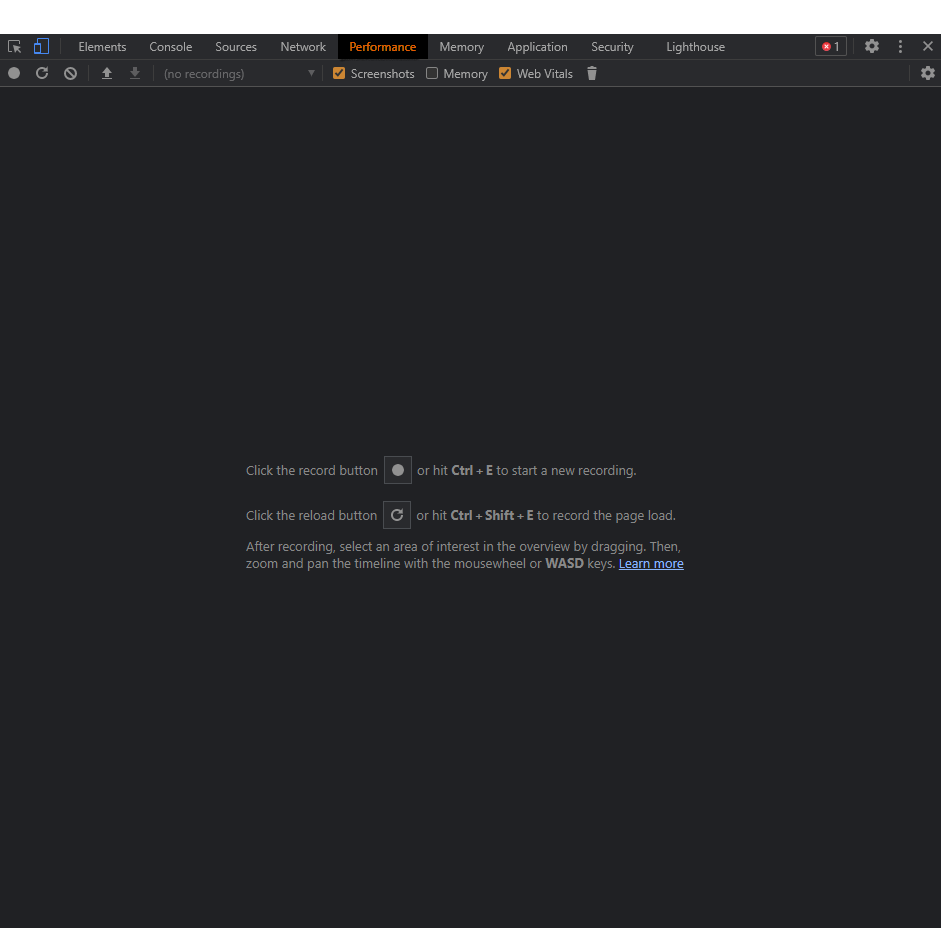
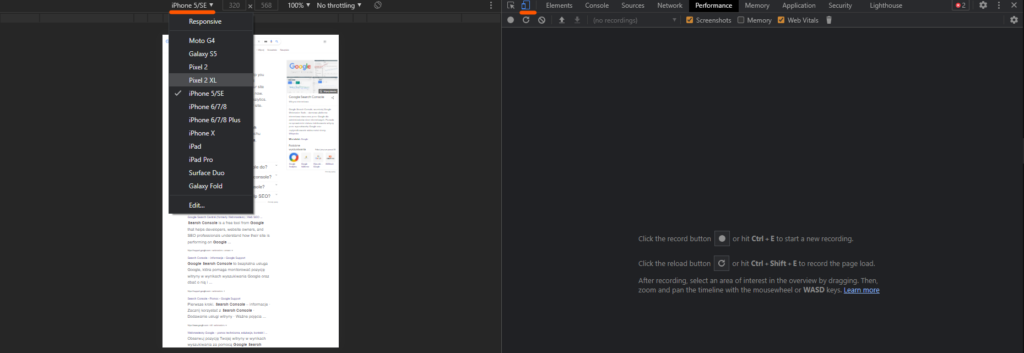
Aby uruchomić konsolę Chrome DevTools i przeprowadzić test należy otworzyć stronę internetową, która ma zostać poddana analizie, a następnie:





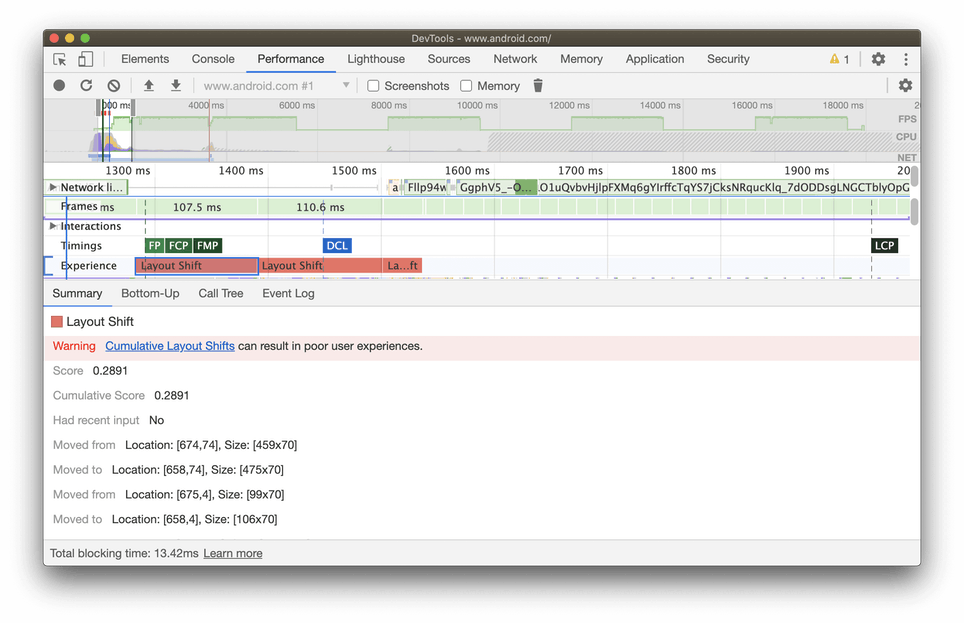
Tak przygotowane środowisko umożliwia wykonanie testu. W panelu Chrome DevTools, w zakładce Performance zaprezentowane zostaną wartości dla poszczególnych wskaźników Core Web Vitals. Na osi czasu zostaną one oznaczone odpowiednio jako LCP lub Layout Shift. Po kliknięciu w jeden z nich otrzymasz szczegółowe informacje o każdej z metryk.
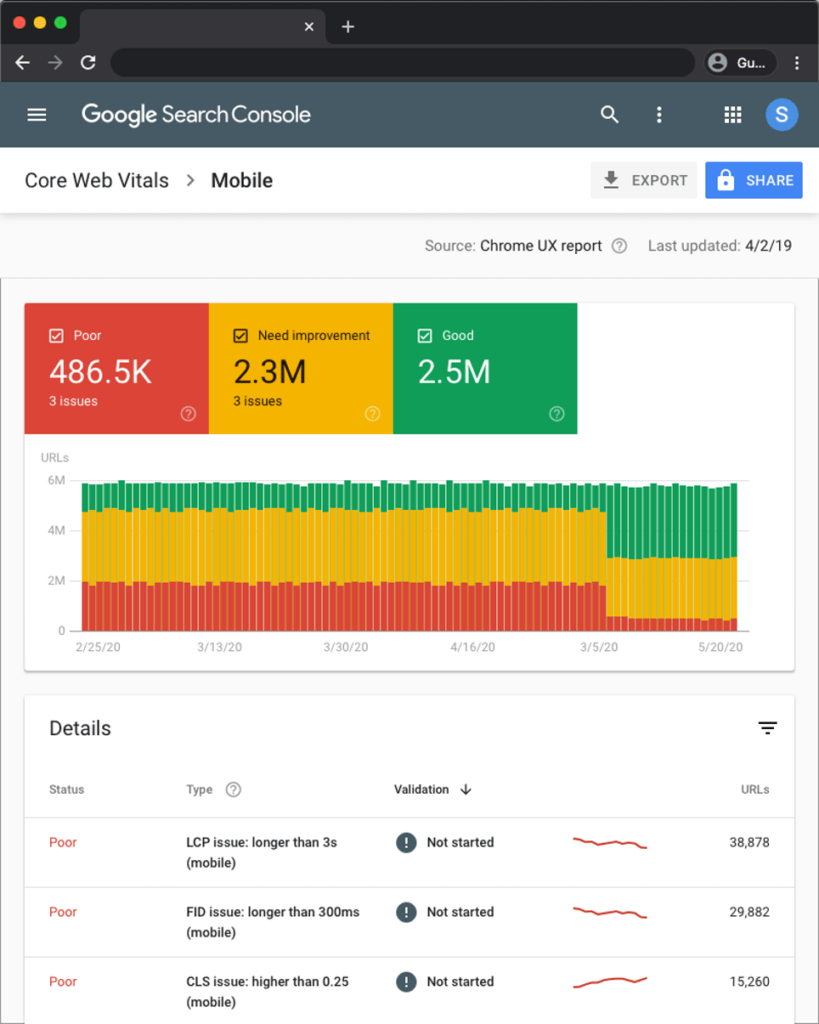
Nowy raport Core Web Vitals w Search Console pozwala zidentyfikować strony, które w danej witrynie wymagają poprawy. Wszystkie informacje, które generuje Search Console, opierają się o rzeczywiste dane importowane z CrUX (Chrome UX Report)
Podstawowy raport Search Console prezentuje informacje w oparciu o rzeczywiste dane z CrUX, z podziałem na poszczególne urządzenia, z których korzystają użytkownicy. Jeśli poświęcisz trochę więcej czasu i gruntownie przeanalizujesz raport, możesz dotrzeć do informacji dotyczących poszczególnych adresów URL Twojej witryny. Search Console zaprezentuje Ci, które z nich wymagają poprawy pod kątem poszczególnych wskaźników Core Web Vitals. Jeśli jakiś adres URL nie zawiera minimalnej liczby danych wymaganych do przeanalizowania dla tych metryk, jest pomijany w raporcie.

Źródło grafiki: https://web.dev/vitals-tools/
Po zidentyfikowaniu strony, na której występują problemy związane z Core Web Vitals, możesz następnie skorzystać z PageSpeed Insights, aby poznać konkretne sugestie dotyczące optymalizacji dla reprezentatywnych stron.
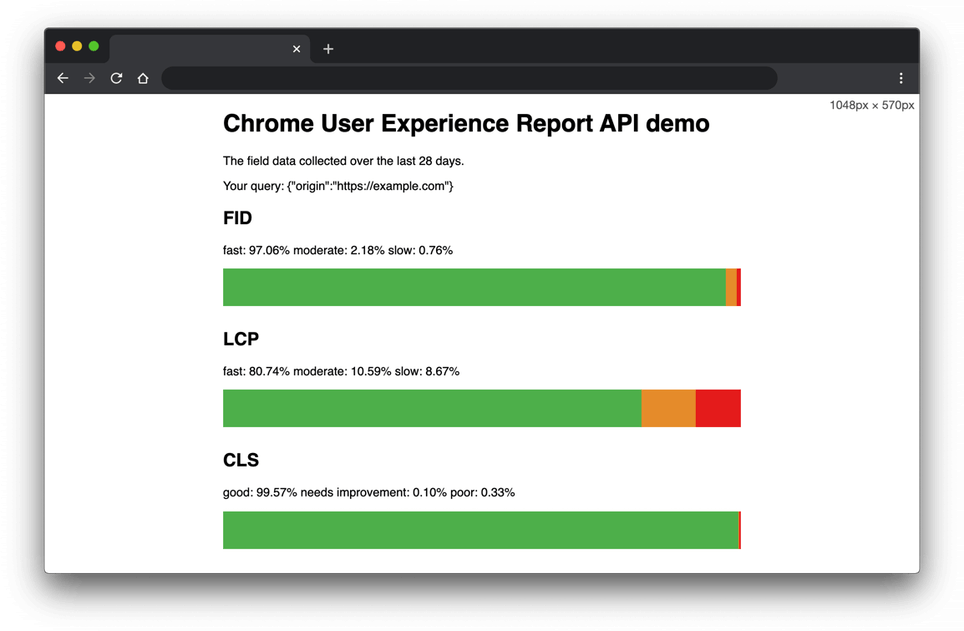
Jedynym sposobem, aby naprawdę dowiedzieć się, jak działa witryna, jest faktyczne zmierzenie jej wydajności w czasie, gdy użytkownicy ładują ją i wchodzą z nią w interakcje. Ten typ pomiaru jest powszechnie określany jako monitorowanie rzeczywistego użytkownika – lub w skrócie RUM. Chrome UX Report (CrUX) to podstawowe narzędzie, które pozwala zbadać, jakie doświadczenia towarzyszą internautom podczas korzystania z witryny.
CrUX korzysta z kluczowych wskaźników internetowych, pobranych od użytkowników, którzy na to wyrazili zgodę. Innymi słowy, Chrome UX Report to publiczny zbiór danych, który przedstawia rzeczywiste wrażenia użytkowników na milionach witryn. Umożliwia systematyczne monitorowanie wartości poszczególnych wskaźników Core Web Vitals. Interfejs API aktualizuje się codziennie i podsumowuje dane z ostatnich 28 dni (w przeciwieństwie do zbioru danych BigQuery, który jest agregowany co miesiąc). Aby uzyskać dostęp do najnowszych informacji wystarczy po prostu odświeżyć pulpit Google Data Studio, na którym prezentowany jest raport CrUX.
Warto zaznaczyć, że Chrome UX Report nie prezentuje szczegółowych danych. Wskazuje tylko ogólny stan witryny. Aby uzyskać dostęp do bardziej precyzyjnych danych warto skorzystać z Page Speed Insight lub Google Search Console.

Źródło grafiki: https://web.dev/vitals-tools/
Rozszerzenie Web Vitals to bardzo minimalistyczne narzędzie, które mierzy trzy wskaźniki Core Web Vitals w czasie rzeczywistym dla (desktopowej) przeglądarki Google Chrome. Rozszerzenie to jest już dostępne do zainstalowania z Chrome Web Store i może być przydatne do wychwytywania problemów na wczesnym etapie przepływu pracy. Równie dobrze sprawdzi się jako podstawowe narzędzie diagnostyczne do oceny wydajności Core Web Vitals. Nie ulega jednak wątpliwości, że rzetelna analiza i identyfikacja przyczyn niskich wartości metryk, nie będzie możliwa bez skorzystania z bardziej rozbudowanych narzędzi.
Ilość zaprezentowanych narzędzi i różnorodność ich zastosowania może wydawać się przytłaczająca. Przed rozpoczęciem pracy nad optymalizacją Core Web Vitals warto więc zastanowić się, w jakiej kolejności stosować poszczególne narzędzia. Aby wesprzeć Cię przy stawianiu pierwszych kroków proponujemy następującą kolejność działań:
Do procesu modyfikacji i optymalizacji strony pod kątem metryk Core Web Vitals warto podejść w sposób holistyczny. Skupienie uwagi na poszczególnych metrykach nie przyniesie oczekiwanych rezultatów. Należy skierować uwagę na poprawie rzeczywistej wydajności witryny, ponieważ często na wartość poszczególnych wskaźników Core Web Vitals wpływa wiele różnych czynników, które niejednokrotnie są ze sobą powiązane. Zatem rozwiązanie jednego z problemów dotyczących wydajności witryny może ostatecznie wpłynąć na poprawę więcej niż jednej metryki.
Na LCP największy wpływ mają cztery główne elementy:
Aby poprawić wskaźnik LCP warto rozpocząć od czynności optymalizujących skupionych wokół CSS, obrazów, fontów i elementów JavaScript. Korzystne okaże się również zastosowanie natychmiastowego ładowania za pomocą PRPL[4]. W przypadku wielu stron wskaźnik LCP ulega poprawie już po samym usunięciu kodu Google Analytics.
Przede wszystkim warto wykorzystać wspomniane już narzędzie Lighthouse do przeprowadzenia audytu i wprowadzić otrzymane zalecenia. Warto też pomyśleć o minimalizacji wpływu kodu stron trzecich na Twojej witrynie i o skróceniu czasu wykonywania elementów JavaScript. Pamiętaj też, aby utrzymywać niską liczbę żądań i małe rozmiary transferów.
Są trzy najważniejsze zasady, którymi należy się kierować, aby obniżyć CLS:
Do sierpnia zostało stosunkowo niewiele czasu. Zachęcamy, aby już teraz przyjrzeć się trzem omówionym przez nas wskaźnikom CWV. Może się okazać, że wdrożenie najnowszych zaleceń Google będzie wymagać dużych przeróbek na Twojej stronie. Dlatego zadbaj, abyś zdążył przed wprowadzeniem tych zmian do algorytmu.
Źródła:
[1] https://developers.google.com/search/blog/2020/11/timing-for-page-experience
[2] https://web.dev/lcp/
[3] https://web.dev/fid/
[4] https://web.dev/apply-instant-loading-with-prpl/
